Google’s Core Web Vitals for Small Businesses
If you own a small business and have a website (which you absolutely should), you might have heard whispers about Google’s Core Web Vitals. And if you haven’t, it’s time to pay attention—because Google is watching, and it cares a lot about how fast, smooth, and user-friendly your site is.
What Are Core Web Vitals, and Why Should You Care?
Core Web Vitals are a set of performance metrics that Google uses to gauge how good (or bad) your website’s user experience is. In other words, they measure how frustrated—or delighted—visitors are when they land on your site. Google then factors this into search rankings, meaning if your website loads like a dial-up connection from the ’90s, you could be losing out on potential traffic and customers.
Core Web Vitals focus on five key areas:
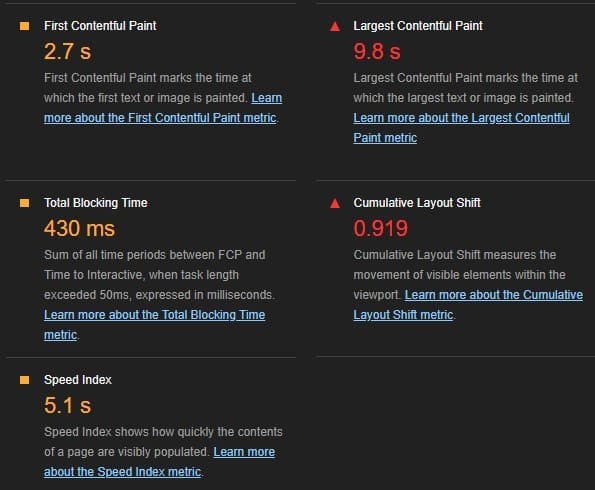
- First Contentful Paint (FCP): Measures how quickly the first piece of content appears on the screen after a user navigates to the page.
- Largest Contentful Paint (LCP): Measures when the largest content element that can be seen is displayed to the screen. This approximates when the main content of the page is visible to users.
- Total Blocking Time (TBT): Measures interactivity by calculating how long a webpage is blocked from responding to user input, like mouse clicks, screen taps, or keyboard presses, due to scripts loading.
- Cumulative Layout Shift (CLS): Measures visual stability. That is, if elements jump around or a visible element changes position as the page loads.
- Speed Index: Measures how quickly the visible parts of your page load. Google takes a video of the page loading and computes the visual progress between frames.

A Brief History of Core Web Vitals
Google introduced Core Web Vitals in 2020 as part of its ongoing mission to make the web a better place. In June 2021, these metrics officially became a ranking factor, meaning that if your site isn’t up to speed (literally), your search rankings could take a hit. Over time, Google has refined these metrics, replacing First Input Delay (FID) with Total Blocking Time (TBT) to better assess interactivity. These updates emphasize Google’s focus on real user experience rather than just raw page speed numbers.
So, what does this mean for you? It means that if your website isn’t optimized for these metrics, you could be handing traffic over to your competitors.
The Easy Fixes You Might be Able to Do on Your Own
There are some simple steps you can take to improve your Core Web Vitals without needing to become an overnight SEO expert or a professional web developer.
1. Optimize Images
Large images slow down your site. Generally, images that’s more than 100kb are considered large. Use an image editor to reduce the image size down to the size that actually displays on your site. You can also use tools like TinyPNG or Squoosh to compress them before uploading. Also, switch to modern formats like WebP instead of old-school formats like JPEGs and PNGs.
2. Minimize Unnecessary Plugins
If you’re using WordPress or another CMS, too many plugins can slow down your site. Do an audit and remove any that aren’t essential. Even removing deactivated plugins can help.
3. Enable Browser Caching
This allows returning visitors to load your site faster because their browser saves parts of it. Most website platforms (like WordPress) have caching plugins like WP Rocket or W3 Total Cache that make this easy.
4. Use a Fast Hosting Provider
Cheap, slow hosting usually means a slow website. Invest in a decent hosting provider that offers solid performance and speed. I’m not being paid by any hosting provider, so I can’t give a specific recommendation, but there are a lot of options out there. Look for things like response times, bandwidth, and guaranteed uptimes.

5. Avoid Excessive Ads and Pop-ups
Google dislikes sites with intrusive popups and excessive ads. If your site looks like a 2000s-era spam page, you’re going to have a bad time (and so will your rankings). Full page popups are the most harmful. If you’re site has popups, look to see if there are other ways you can include those elements on the page without using a popup.
The Advanced Fixes You Might Need A Pro For
Some optimizations require more technical expertise. If you don’t know what a “render-blocking script” is and don’t have the time (or desire) to learn, consider hiring a developer or SEO expert.
1. Implement Lazy Loading
Lazy loading defers the loading of images and videos until they’re needed. This speeds up initial page load times. Most modern CMS platforms support lazy loading, but if you have a custom-built site, you might need a developer to implement it properly.
2. Optimize CSS and JavaScript
Your site’s CSS, files that tell a browser what the site should look like, and JavaScript files can be bloated and slow things down. Minify and compress these files using tools like Autoptimize or by working with a developer to clean up unnecessary code.
3. Implement a Content Delivery Network (CDN)
A CDN distributes your site’s content across multiple servers worldwide, reducing load times by serving data from the nearest location. Services like Cloudflare or Amazon CloudFront can help with this.
4. Reduce Server Response Time
If your server is slow, your website is slow. Upgrading to a better hosting provider, using a CDN, and optimizing your database can help reduce response time.
5. Fix Render-Blocking Resources
Some scripts and stylesheets load before your site’s main content, delaying its display. A developer can optimize these by deferring non-essential scripts or loading them asynchronously. Sometimes these things are built into the CMS or host so eliminating the issue could require a switch to something more speed-friendly.
Want to stay up to date with the news and resources from EdwardsSchoen?
Sign up for our monthly newsletter to stay in the know!
How to Test Your Core Web Vitals
Wondering how your site is doing? Google provides free tools to check your Core Web Vitals:
- Google PageSpeed Insights (https://pagespeed.web.dev/) – This is the easiest method, but will only look at one page at a time, so it can be time consuming to check a whole site.
- Google Search Console (https://search.google.com/search-console) – If your site is verified, you’ll see Core Web Vitals under “Experience”. The advantage with this metho is that it will show you information on which pages are having issues but doesn’t provide as much detail.
- Lighthouse (Built into Chrome, Right click on the page and select “Inspect”) – Also only looks at one page at a time, but provides the most details on what any issues may be and what to fix or optimize.

Each of these tools provides a score for FCP, LCP, TBT, CLS, and Speed Index. Here’s what the scores mean:
- Good: FCP under 1.8s, LCP under 2.5s, TBT under 200ms, CLS below 0.1, and Speed Index under 3.4s.
- Needs Improvement: FCP between 1.8s and 3s, LCP between 2.5s and 4s, TBT between 200ms and 600ms, CLS between 0.1 and 0.25, and Speed Index between 3.4s and 5.8s.
- Poor: FCP over 3s, LCP over 4s, TBT over 600ms, CLS above 0.25, and Speed Index over 5.8s.
If your scores fall into the “Needs Improvement” or “Poor” range, prioritize optimizations to enhance user experience and SEO rankings. Google’s reports also provide specific recommendations, so follow those to make the most impactful changes.
A Need for Speed
Core Web Vitals might sound technical, but they boil down to one simple concept: make your website fast, stable, and user-friendly. Small business owners don’t have to do everything themselves; some easy tweaks can make a big difference. And for the more advanced stuff? That’s what developers and SEO pros are for.
In a world where attention spans are shorter than a TikTok video, speed matters. Optimize your site, and Google (and your visitors) will reward you for it.
